前言
最近在学B/S相关的东西,js资料看的头疼了,做了几个小项目也是稀里糊涂的,没有过明白js中的精华.索性就先放下休息一下,看看微信小程序的制作,找了一套视频,跟着视频中老师讲的来模仿着做了一个界面.
正文
开发环境
微信官方推出了小程序的IDE开发环境,大家可以去网站上下载,这个安装就很简单了,默认安装就可以了

这个是登录后的界面,选择小程序项目进入IDE开发环境.
界面大概就是长这个样子

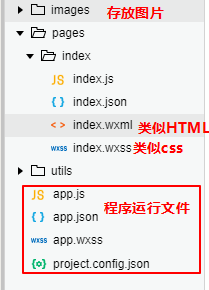
程序结构
主要的程序结构如图中所标识的样子

界面的样子

代码
写程序之前注意的一点就是要选择iPhone6 为开发背景,因为iPhone6 中的分辨率是比较简单的,物理分辨率的转换也是比较简单的.
首先说类似的HTML代码
<!--index.wxml-->
<view class="container">
<image class="user-avatar" src='/images/4.png' ></image>
<text class="user-name">Hello,Langford_Hao</text>
<view class="moto-container">
<text class="moto">开启小程序之旅</text>
</view>
</view>
然后是类似css代码,其实完全可以理解为css代码只是名称不一样而已.
/**index.wxss**/
.container{
display:flex;
flex-direction:column;
align-items:center;
}
.user-avatar{
width:200rpx;
height:200rpx;
margin-top:160rpx;
}
.user-name{
margin-top:100rpx;
font-size:32rpx;
font-family:MicroSoft Yahei;
font-weight:bold;
}
.moto-container{
margin-top:200rpx;
border:1px solid #405f80;
width:150px;
height:30px;
border-radius:5px;
text-align:center;
}
.moto{
font-size:22rpx;
font-family:MicroSoft Yahei;
font-weight:bold;
line-height:40rpx;
color:#405f80;
}
page{
height:100%;
background-color:#b3d4db;
}
在接下来就是js的相关代码了,当然我的js中只有一个page,也是因为这个界面比较简单.
//index.js
Page({
})
utils中的代码
app.json
{
"pages":[
"pages/index/index"
],
"window": {
"navigationBarBackgroundColor": "#b3d4db"
}
}
app.wxss
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
结尾
其实这些对于一个前端知识掌握的特别扎实的同学来说很简单的,但是对于我这个半路出家的新手来说是可以理解和正常写出来的代码,毕竟是刚开始学习前端的一些东西.继续努力,通过业余时间不断的学习总结.未来一片光明,加油

