css float:left 浮动靠左组织
首先float是机关网页浮动(对象靠左left、靠右right)花式属性单词。在机关中我们要让对象靠左浮现只须要对对象配置float:left格式就可。
一、float left语法
1、float:left使用树模代码
div{float:left}
配置div结构靠左。
2、float:left表达
float:left是设置对象靠左(浮动靠左)排版。不管div、p、span、h1、li等标签都可设置装备摆设何况完满兼容。日常css div布局中思空见贯左中右、左右等更烦复排版均需求float:left名目来机关。
二、css float left实例
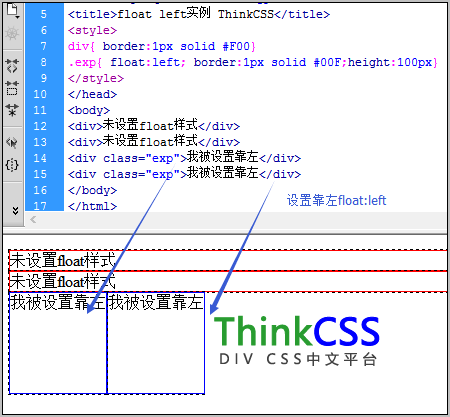
1、float:left使用示例代码
float left实例 CSS5div{ border:1px solid #F00}
.exp{ float:left; border:1px solid #00F;height:100px}
未设置装备摆设float花色
未设置装备摆设float格式
我被设置靠左
我被设置装备摆设靠左
2、float:left实例成绩截图

div css之float:left实例效果截图
三、float:left使用场景
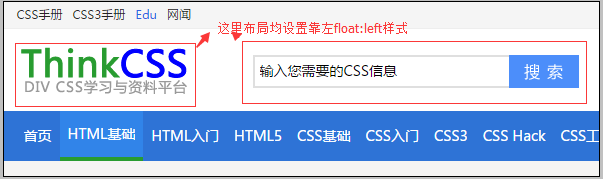
在实际div+css机关中思空见贯左右构造,左中右结构结构时会用到float left技俩,一般靠左 与靠中的div咱们均会设置装备摆设float:left到达并排靠左显现。

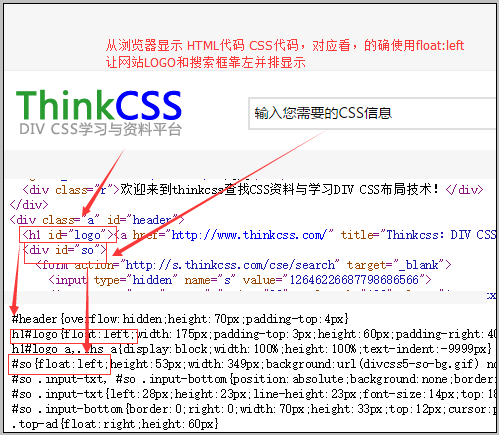
在CSS5网站logo与搜索框均设置靠左float left来构造

CSS5网站css float left使用说明图